Name:mako
Instagramアカウント:
お題❶の作品
- お題内容:トレンドカラーについて
- ターゲット:デザイン未経験で投稿画像の作成に苦戦している人
- 想定アカウント:Instagramの投稿画像を作るデザイナー
- 目的:参考にしてもらう。自分のデザインを好きになってもらう
- 最終目標:投稿作成の仕事をGETする
1回目+添削

【長方形サイズ】

【正方形表示】
- カラフルで配色の相性はいいですが…トレンドカラー以外の内容の投稿をする時もこの配色にするなら派手すぎるので3色に絞りましょう!

単体で考えるならいいけど、別の内容を投稿する時も考えてね!

枠がカラフルなので一番目立ったしまいます。説明の文字量が多いので2枚に分けた方が◎

中央配置なのか左寄せなのか統一しましょう!

全面に投稿例を作るより発信者の一言が欲しいです。読み進めていて急にコレだけあると何?とわかりませんでした

案としてはステキですが、何の投稿例?前後のページとのつながりを忘れないで!

読み進めていて2案あって作成方法、また2案あって作成方法になっているので案を先に載せて作成方法をまとめた方が読みやすくないでしょうか?

また案が1枚全面に出てきて読み進めていて読者は?になるはず。見出し・説明・発信者の一言をのせて投稿例は一枚大きくしなくてOK

前述と同じく。デザイン自体は悪くないですが、どう参考にすればいいのかわかりません。

説明文の改行位置に気を付けて!変なところで改行されているので読みやすくしましょう。❶❷❸も文字ではなく装飾してみて

前ページで英語表記していたので、合わせた方が統一性でます。この携帯画像を使わなくていいですよ!URLに誘導するなら使ってください。
2回目+添削



【長方形サイズ】



【正方形表示】

どの配色もステキですが、フィード投稿で並んだ時のことも考えてね!

枠がカラフルで目立つので、文字に目線が行きません。1色のトーンを変えた色で4つにしてみては?

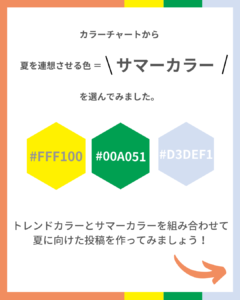
前のページと続けて色のコード名がど真ん中で2回も説明しなくていいです。同じページかと思うほどメリハリがないのはなぜでしょうか?文字の羅列で説明するのではなく、説明に合う図形なども入れてみて!

カラーチャートが何かわからない人は?となると思うので「サマーカラーとしてこの配色がおすすめ」と端的な説明で伝わるはず!また、3つの中にジョリーコーラルが入っていないのでパッと見て何かわかりません。

デザインイメージがまたガラッと変わってしまいました。水色背景を使うなら全ページで統一してください。

夏の商品を紹介する投稿のイメージ?チラシのイメージ?なんの参考にすればいいかわかりません。「作ってみました」ならmakoさんの作品をただ発表してるだけ。参考にしてもらうのが目標なら「こんな風に作るのがおすすめ」といった方が◎

1枚に1案ずつこんなに大きく紹介しなくても、1枚に2案紹介した方がわかりやすいです。矢印も例とかぶっているので、参考例としてキレイに見せましょう!

丁寧にCanvaでの作り方を説明してくれていますが、表紙で「トレンドカラーとサマーカラー」について気になった読者はCanvaの使い方が突然きたら読み進めて「?」になりませんか?Canvaを使う前提の説明ではないので、表紙が【トレンドカラーを使った投稿を作る方法】で最後のプロフィールでもCanvaで作る方法を配信しています~とか一言あればこのページはあってもいいです◎

またデザインが変わってしまったので、全ページで統一してください。決めた3色を使ってmakoさんのイメージカラーを印象つけましょう!バラバラデザインだと印象付きません。

文字を斜めにするなら全部統一するか揃えた方が読みやすいです。英語は装飾として斜めにしてもいいですがさりげなく小さくてもOK。挿入画像がカラフルすぎて目立つのでトーンを合わせてみて下さい。
最終修正

【長方形サイズ】

【正方形表示】

緑のカラーで統一されました!でも、ちょっと文字が小さいので
大きさを検討した方がいいかも。

文字が少し多く上でも下でも2回ジョリーコーラルです!と説明してるので、今年のトレンドカラーの一つはジョリーコーラルです!でも十分伝わりますよ。全部説明しなくてもいいので、読まれるように端的に文字を少なくしましょう!

見せたいイメージ写真が透過されているので隠れてしまってもったいない。小さくてもいいので透過せず配置した方がわかりやすいです。

【夏】を黒ではなくせっかく決めた緑カラーが夏っぽいので活用しましょう!アクセントカラーは?枠でしか使わない?

携帯画像の黒が目立っているので、少し薄くしたりしてみて投稿例が目立つように検討しましょう。もう少し小さくてもOK!左右の余白も意識してみて下さい

❶❷❸の項目の指摘が変わってません。文字ではなく装飾として表現してみてー!

「変えるのもおすすめ!」の右の余白がないので全部の余白を合わせてみて!

挿入画が薄くなって見やすくなりましたね!緑をアクセントカラーに選んでいるので、全ページで目立たせたい所で使ってみて!
お題❷の作品




コメント