Canvaの図形を上手に使いこなすコツをご紹介します!

たくさんある素材を上手に使いましょう!
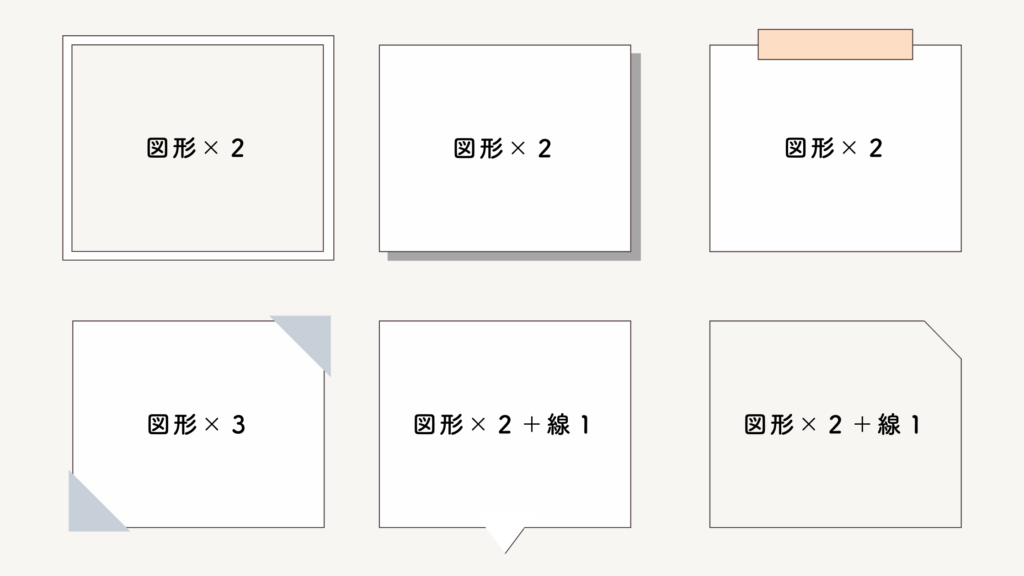
例えば、下記ような図形が簡単にできます!

上記の図形を実際に短時間で作ることはできますか?
ページの最後にテストできるテンプレートがありますので、コツをチェックして練習してみて下さい。
Canvaで図形を使いこなす方法

まず、図形を挿入する方法をご紹介します。
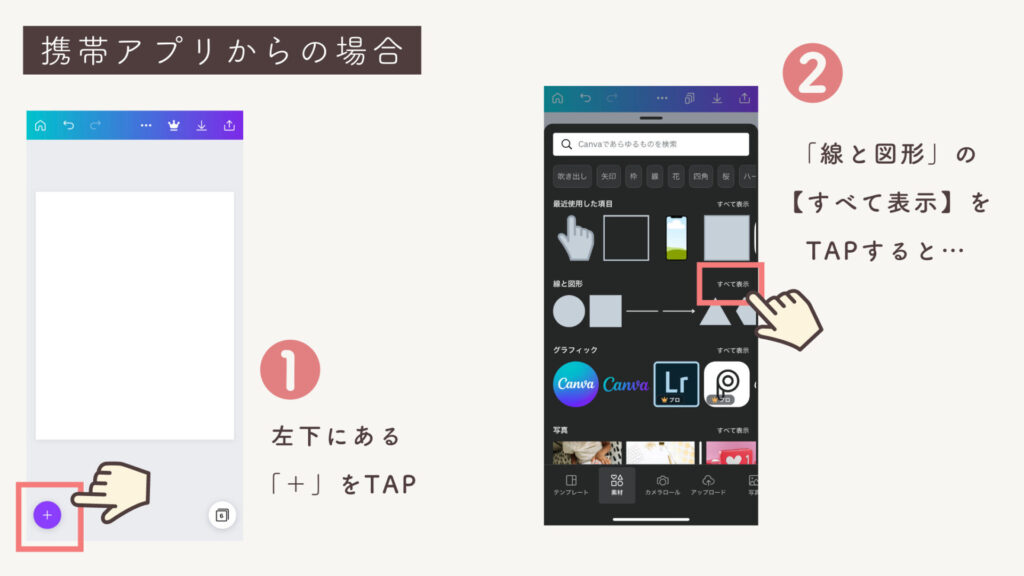
❶左下にある「+」のボタンをTAPします
❷次に「線と図形」の欄の右側にある【すべて表示】というところをTAPしてみて下さい。

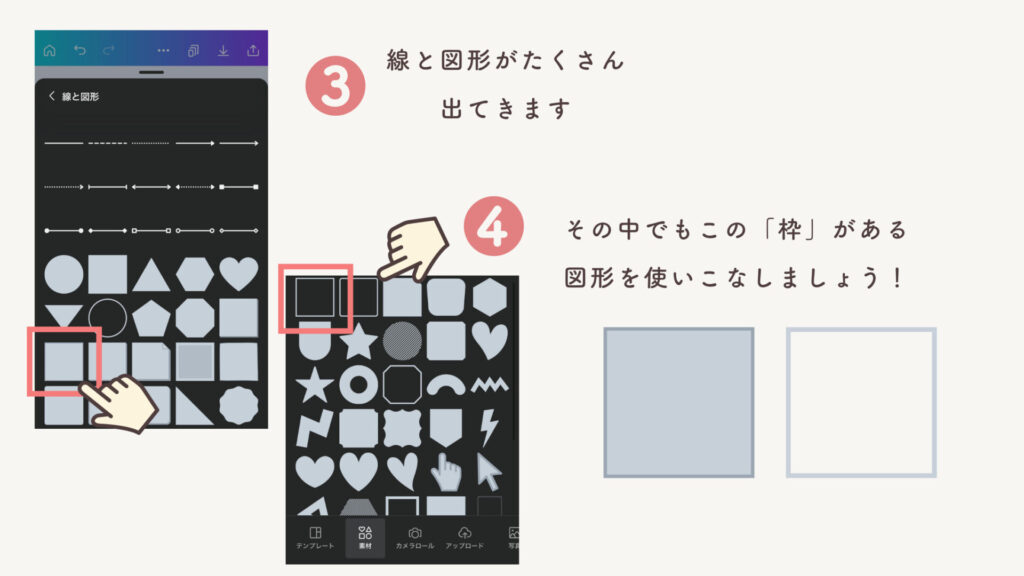
❸すると線と図形がたくさん出てくるので、この中にある図形や線を駆使してデザインしてみましょう!

たくさん図形がある中でも、
「枠」がある図形はちょっとコツがあるので使い方をご紹介します。
枠がある図形(四角形)の使い方

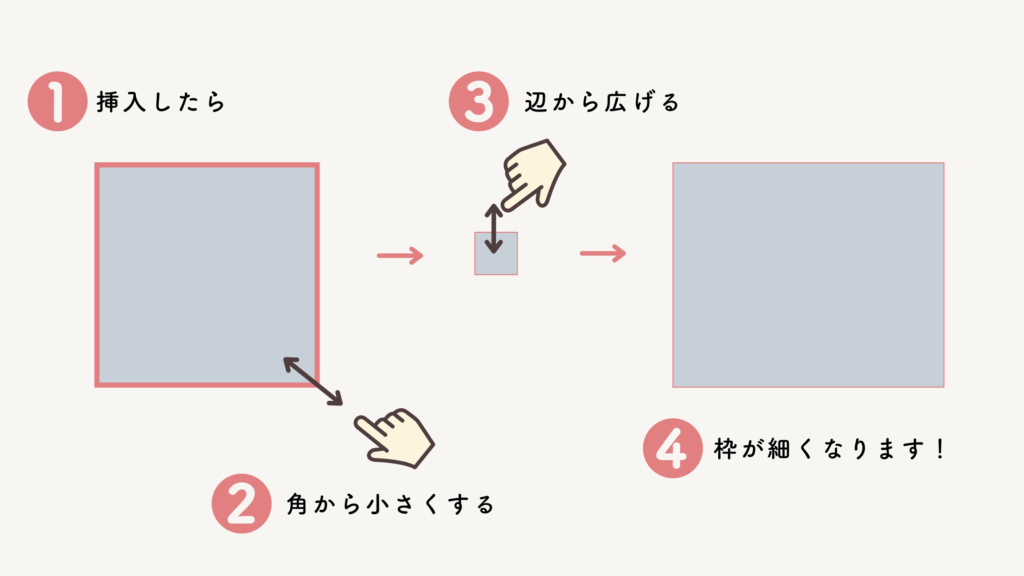
枠がある図形を選んで挿入したら、角をTAPして小さくしてみて下さい。
そして、辺をTAPして操作すると枠が細い図形に変更することができます。

この方法を知らない人が多いので、一度操作して覚えましょう!
枠が太いまま図形を使ってもいいですが、細く「シンプル」な枠の図形の方がスッキリ見えて好まれやすいです!
また、線を4つ繋げて四角■を作る方法もありますが
確実のこの方法を使った方が早く作業ができるので覚えておいてください。
一方、四角の図形はたくさん出てくるのですが
「三角」や「丸」など他の図形は検索しないと出てこないものもあるので、次にご紹介します。
三角の図形の使い方


先ほどの「線と図形」の欄にはなかった素材がたくさん出てきます!
「三角」もしくは「triangle」と検索してみて下さい。

検索したら写真なども含めてたくさんの素材が出てきますが、
「グラフィック」をTapすると図形に絞られて表示されるようになります。
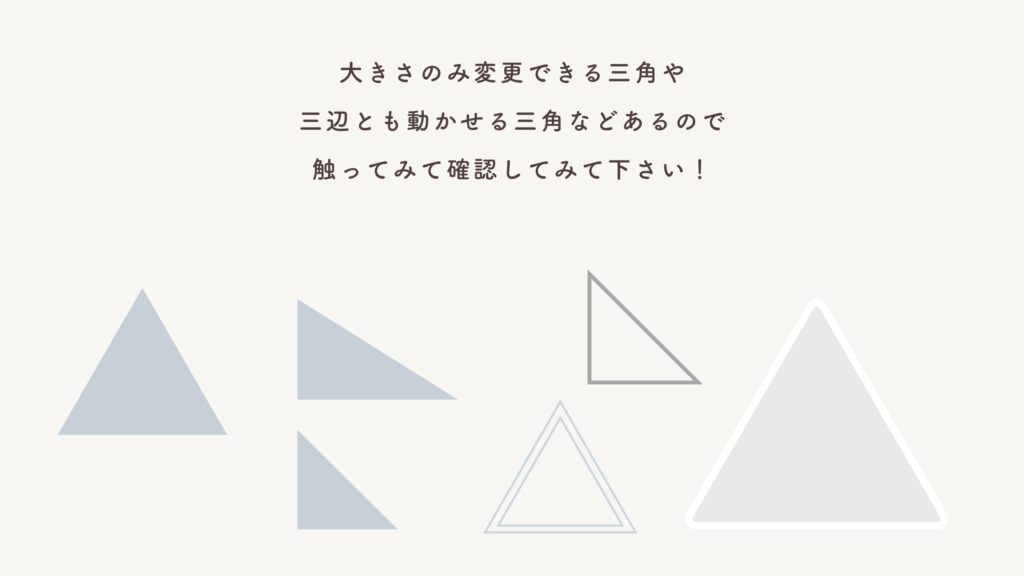
三角の図形は、大きさのみ変更できる素材や三辺が動かせる素材などいろいろあるので
実際に触ってみて確認してみて下さい!

円の図形を使う方法


円の素材は「丸」と検索しても出てきません。
「円」もしくは「circle」と検索してみて下さい。
日本語でも英語でもどちらでも構いませんが、英語の方が素材がたくさん出てくることがあるので
望ましい素材が見つからなかった時は、英語で検索し直して探してみましょう!

その他の図形の使い方


もっと複雑な図形を使いたい時はコレ!
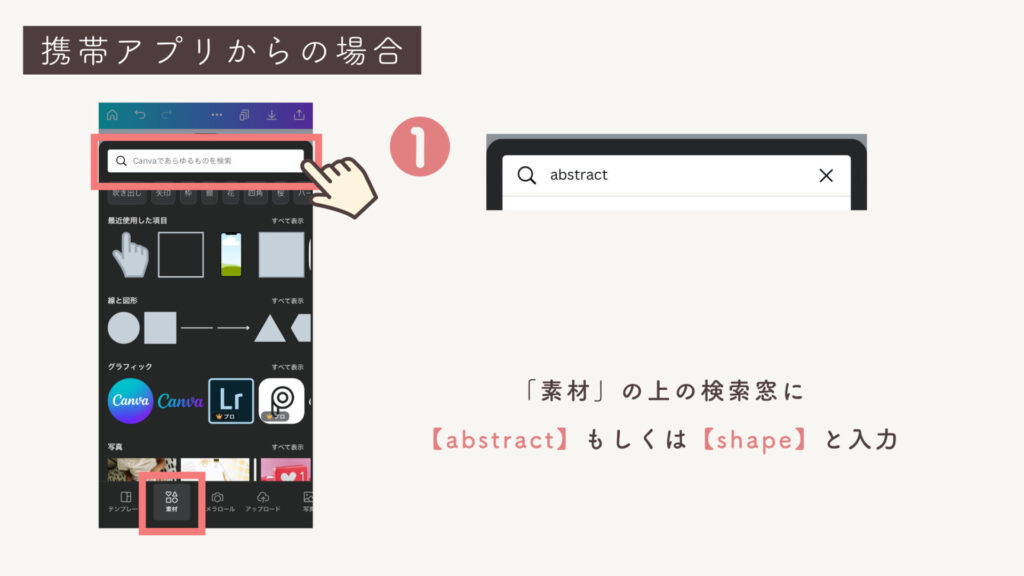
「abstract」もしくは「shape」で検索してみて下さい。
abstractは抽象的という意味なので、いろんな図形が出てくるようになります!
人気の韓国風の図形なんかも出てくるので、使ってみて下さい☺

吹き出しの図形の使い方


よく使う吹き出しは、別の方法をおすすめします!
Canva内で「吹き出し」と検索すると、たくさん吹き出しの素材が出てくるのですが…
ちょっとダサい素材が多いので、使うのはおすすめしません。
自分で図形を重ねて作成した方がシンプルで◎

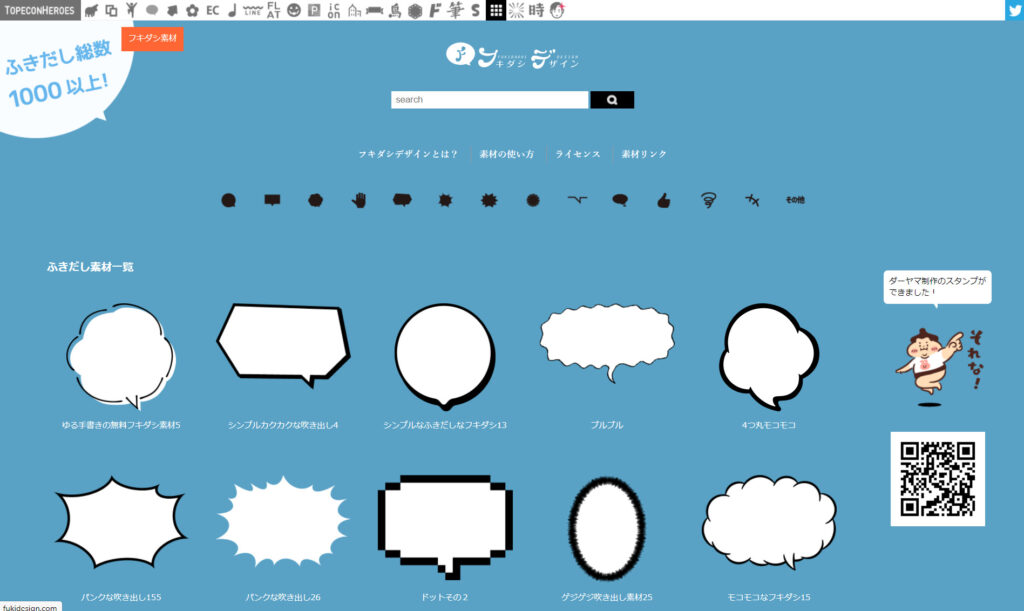
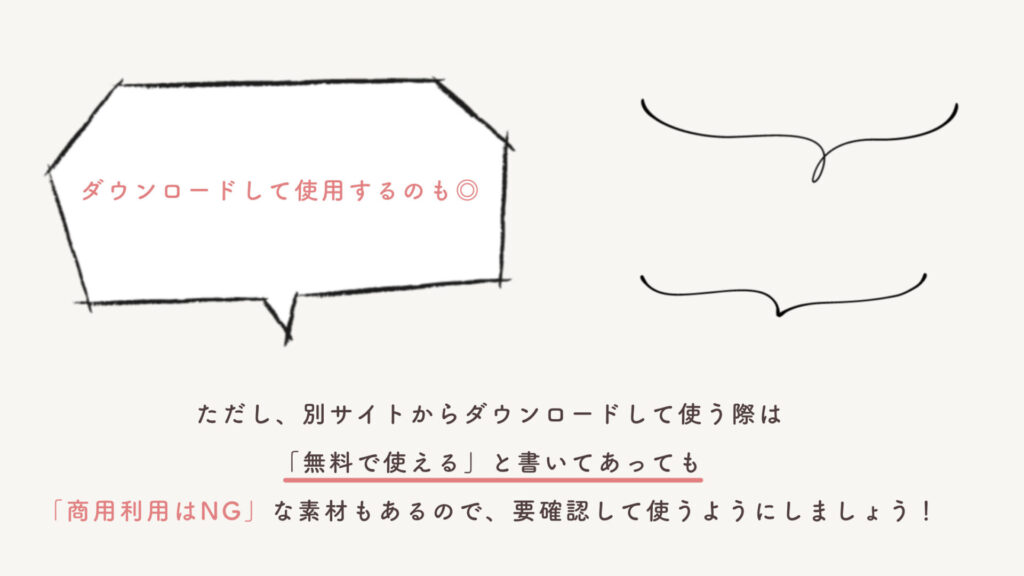
もしくは、【吹き出しデザイン】というサイトの無料素材をダウンロードして使うことをおすすめします!

引用:ふきだし素材専門サイト「フキダシデザイン」 – フキダシ素材が1000以上集まるサイト (fukidesign.com)

手書き風の吹き出しなどたくさんあるのでおすすめです!
ただし、このような画像や素材をダウンロードして「無料で使える素材」と記載があったとしても
『商用利用NG』の場合があります。
これを確認せずに、無料だから何にでも使っていいと勘違いしている人が多いので
商用利用OKがどうかは必ず確認するようにしましょう!

Canva内の図形を使いこなすとセンスUP!

知らなかった図形の出し方はありましたか?
実際に手を動かしてみて、どんな図形がどんなふうに変更できるのか確認してみてください!
今回紹介した図形一覧をCanva内で操作できるようテンプレートを準備しました。
下記ボタンからテンプレートをGETして、実際に編集してみて下さい☺




コメント