インスタ画像作成で文字の装飾をするコツをデザイン初心者さん向けにまとめました!

今回は、Canvaでできる文字装飾のコツをご紹介します。
Canvaを使ってインスタで文字ありの投稿をする人が増えてきましたが…
- 同じフォントを使う人が多くて同じに見える…
- 「私の投稿」だとパッと見てわかる差別化をするにはどうしたら…
- 個性を出すには有料のフォントを使うべき?
と悩んでいる人が多いです。
そのため、デザイン初心者さんは
- 癖のあるフォント(個性を出そうとする)
- 見えにくくなる装飾(いろいろ装飾しがち)
- ワンパターンのデザイン(ありきたり)
- テンプレをそのまま使う(Canvaのテンプレってすぐわかります)
…ということをしがちなので、次の4つを注意して装飾するように意識してみて下さい!
インスタ画像作成で差別化させるCanvaの文字装飾のコツ


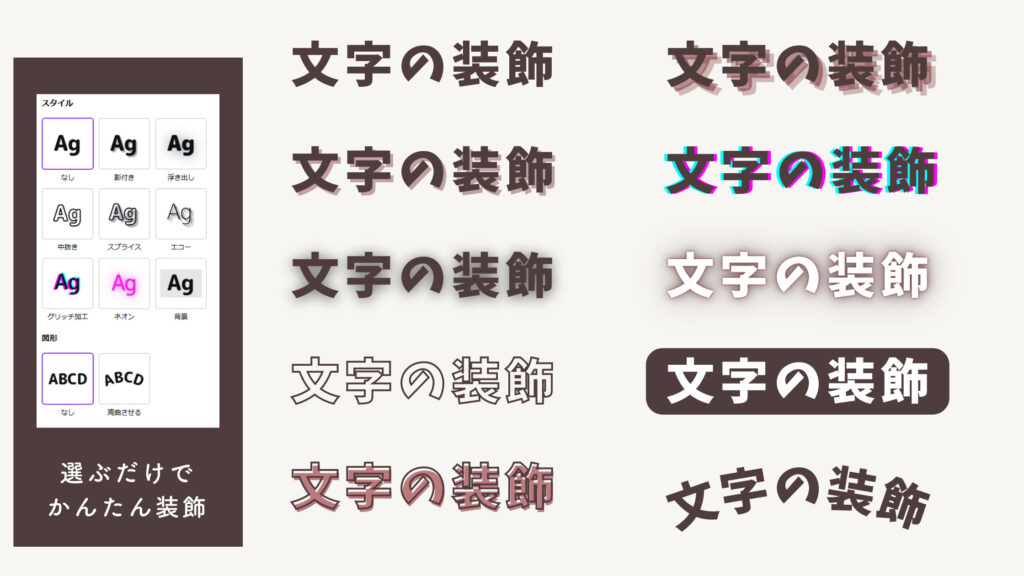
Canvaではこんなにたくさんの装飾がワンタップで出来ます!
まずは、この「テキスト文字の装飾方法」を簡単にご紹介します。

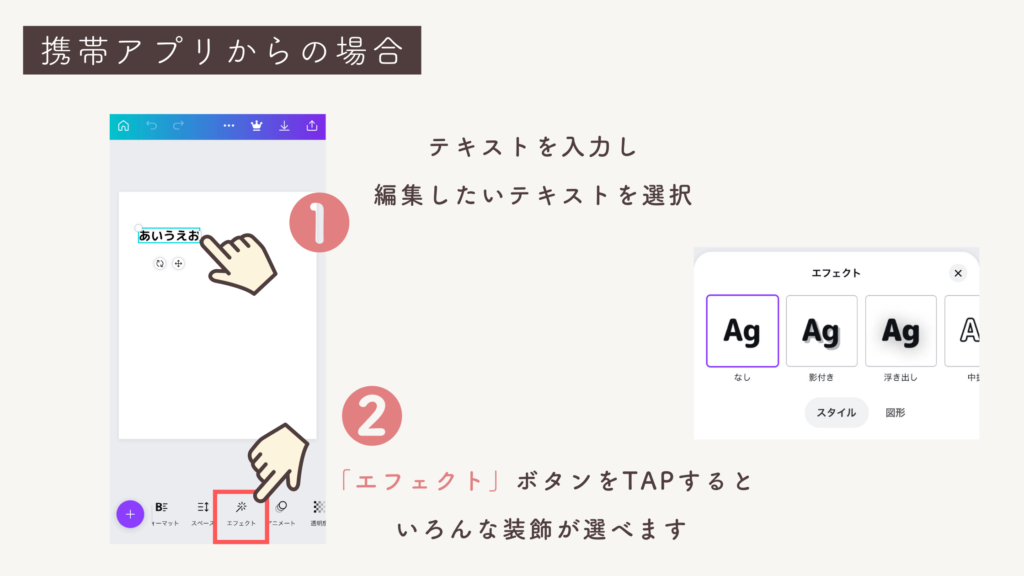
Canvaでテキストを入力したら、編集したいテキストを選択した状態で
「エフェクト」ボタンをTAPします。
すると、いろんな装飾が選べるようになります!

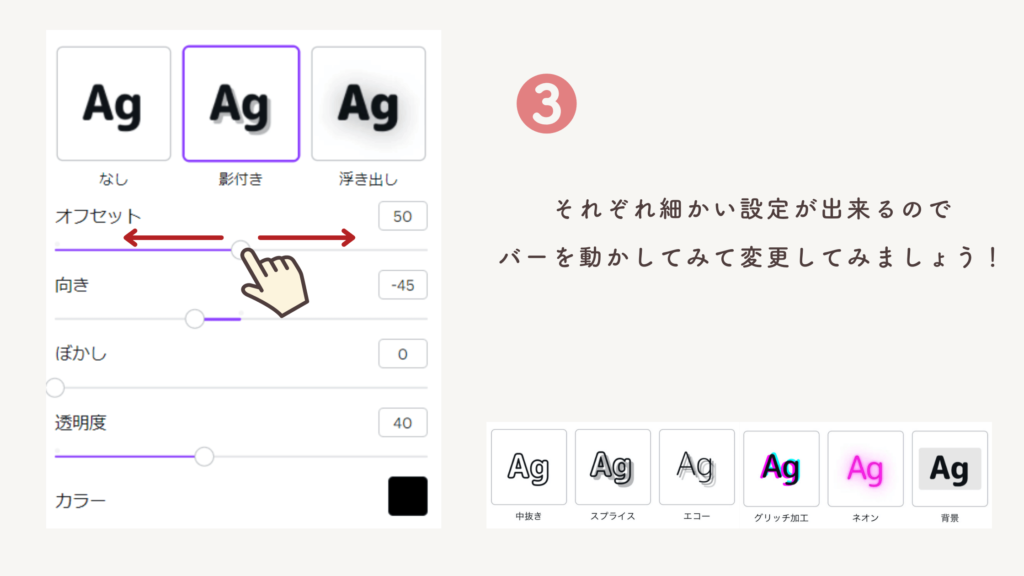
それぞれの装飾は、細かい設定がワンタップで出来るようになっているので
いろいろ触ってみて感覚的に操作を覚えてみてください☺

図形の部分をTAPすると、テキストを湾曲させることもできます!

可愛らしいデザインを作りたい時におすすめです☺
練習できるテンプレートを用意したので、実際に真似して作ってみてください☺
また、超簡単に装飾ができちゃうからこそ
初心者さんがやりがちなこともあるので
次の4つのことに気を付けて装飾するようにしてみてください!
文字装飾の注意❶|枠ありは大きい文字で使う


Instagramは小さく表示しても見やすいデザインを意識しましょう!
枠ありの装飾は要注意!
Instagramでは、検索欄に表示された際とっても小さく表示されます。
文字がある画像を作成する時は、想像以上に大きくしていてもちょうどいいくらいなので
「枠」がある装飾をする際は文字が小さいと見えにくくなってしまうので
使わない方がいいです!

「読みやすい」デザインだとTAPしてもらいやすいです!
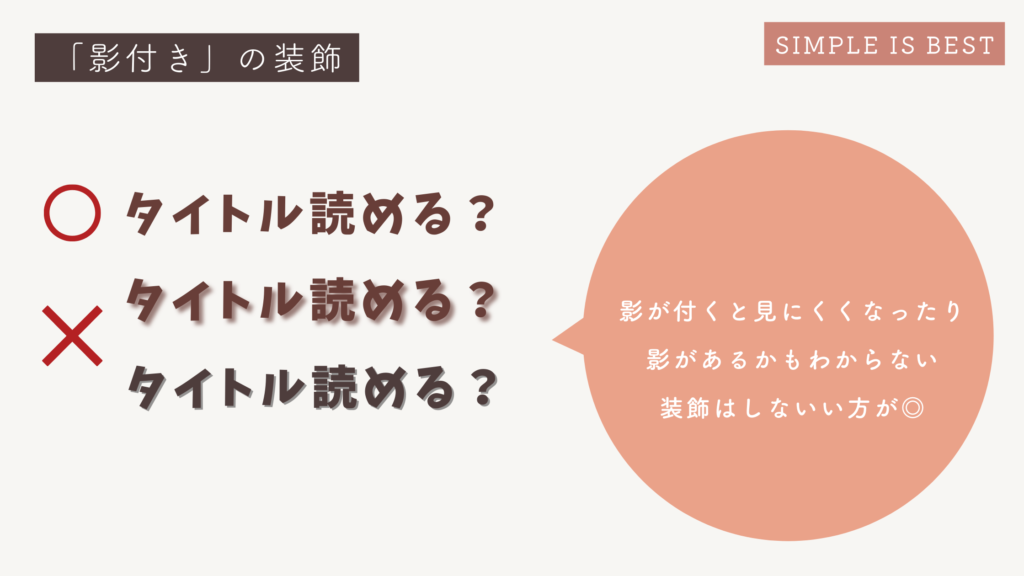
文字装飾の注意❷|影付きの装飾はなくてもいい


影ってわかればいいんだけど…
背景に写真があったり、文字が見にくい…という時には影を付けるのはありですが、
上記の画像のように背景がシンプルな時、
影があるのとないのはどちらが見やすいでしょうか。
影の色を変えてみたり装飾の仕方はたくさんありますが、
上の画像のように影の装飾があるのかパッと見てよくわからないような装飾は、思い切ってなくしたSIMPLEの方がより見やすくなります。
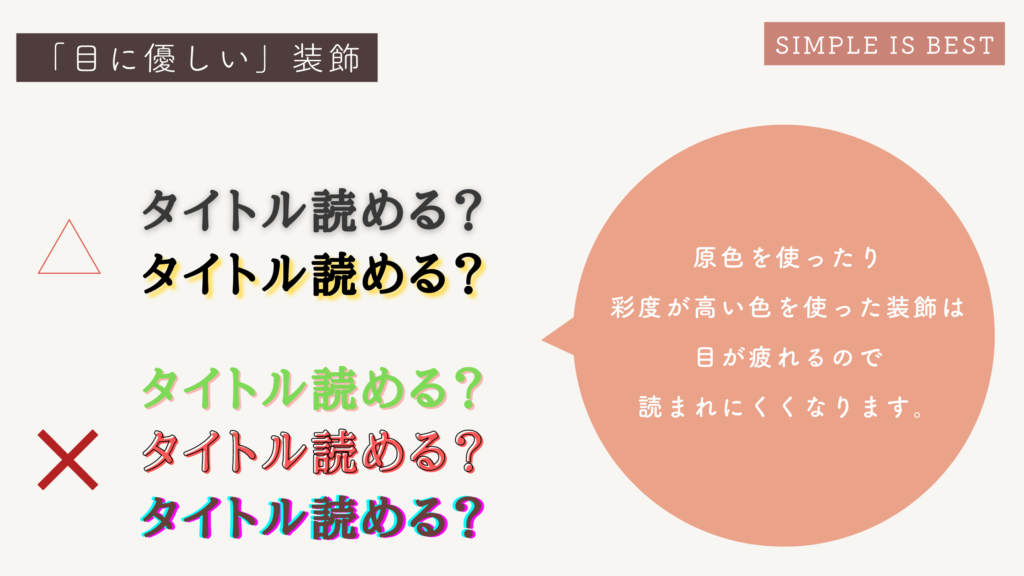
文字装飾の注意❸|目がチカチカしない優しい色を使う


以外とやりがちな色使い
実は「真っ黒」な文字色はWeb上では使わないことが多いんです。
Web上の広告や、Webサイト、ブログなどでもそうなんですが、
白・黒でパキッとコントラストがある文が続くと目が疲れてしまいページから離脱しやすいと言われています。
同じように原色を使っていたり、目がチカチカするような装飾は「人が見たくなくなるデザイン」になってしまうので
できるだけシンプルな色合いで装飾するか
少し灰色の黒or茶色などの目に優しい色を使うことをおすすめします。
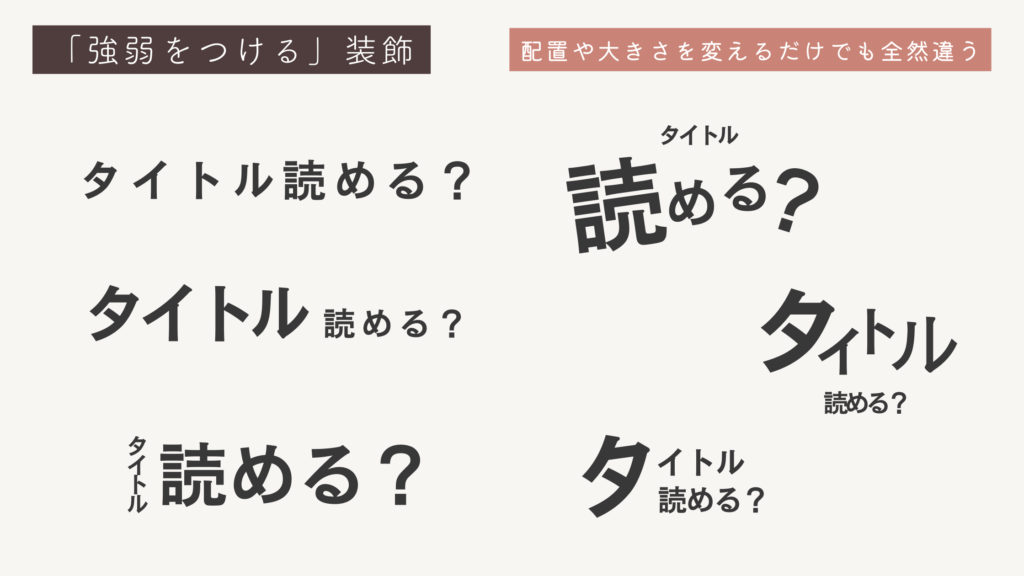
文字装飾の注意❹|強弱をつけるようにしよう


初心者さんは単調になりがち。
できるだけシンプルに…とは言っても、単調に文字を並べてしまっては人は読みたい!見たい!とは思ってくれません。
もっと遊んでみてもいいですよ♪
上の画像のようにちょっと文字の大きさを変えてみたり
配置を変えてみたりするだけで
- 伝えたいこと
- インパクト
- 読みやすさ
って変わりませんか?
インスタ画像作成で気を付けたい4つの文字装飾方法

文字の装飾をちょっと気を付けるだけでもデザインは大幅に変化しますよ!
- 枠ありの装飾は大きい文字のみに使う
- 影とわからないような装飾はない方がいい
- 目に優しい色合いで装飾
- 強弱をつけて伝えたいことを目立たせる
これらを意識してデザインしてみて、追加で図形を追加してみたりターゲットに合うフォントに変更してみたり…
文字装飾のコツがつかめると差別化できるデザインも作れるようになるはずです!

背景に写真がある場合も「見やすさ」は大前提でデザインを作成してみましょう!
もチェックしてみてね☺
ではまた~♡




コメント