こんにちは☺
無料テーマ「Cocoon」でブログ運営しているあいぽん(@bb_ai.pon)です!

ブログの装飾はCSSがわからなくても大丈夫!
有料のテーマもたくさんありますが、
ブログ始めたばかりの頃は
できるだけ費用を抑えたいですよね…。
私も無料のテーマ『Cocoon』を使っているのですが
ボタンクリックするだけでおしゃれに装飾できるし
SEO対策などもされているテーマなので、
検索上位も狙えるテーマです!
まずは無料で始めてみようかな…
と思っているブログ初心者の方へ
「Cocoon」をワードプレスにダウンロードして使う方法をまとめましたので
記事を見ながら設定してみて下さい!

実際に装飾カスタマイズする方法は
次回更新します☺
ダウンロードしたら検索上位にするための「SEO対策」もしっかりしてね!

ワードプレスで無料テーマ『Cocoon』を使う設定方法
❶「Cocoon」の親テーマをダウンロード

まずCocoonの親テーマのデータをダウンロードします。

ダウンロードするだけで、
まだ触らないでね!
❷「Cocoon」の子テーマをダウンロード

次に、子テーマをダウンロードします。
❸ワードプレス管理画面でテーマをアップロードする
- 親テーマ
- 子テーマ
どちらもダウンロードできたら、
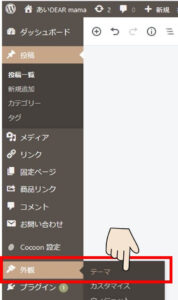
ワードプレスの左側「外観」→「テーマ」を押してください。

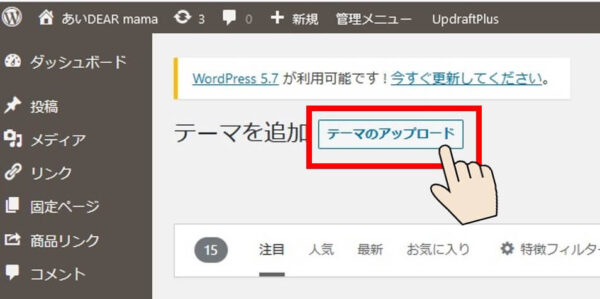
次に「新規追加」

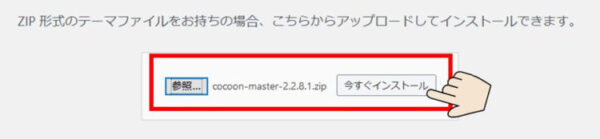
「テーマのアップロード」を押してダウンロードしたファイルを選びます。
先に『親テーマ』からアップロードしていきましょう!

親テーマをアップロードしたら「今すぐインストール」をクリックします。

親テーマのインストールが終わったら
続いて「子テーマ」もアップロードし「今すぐインストール」をしましょう。
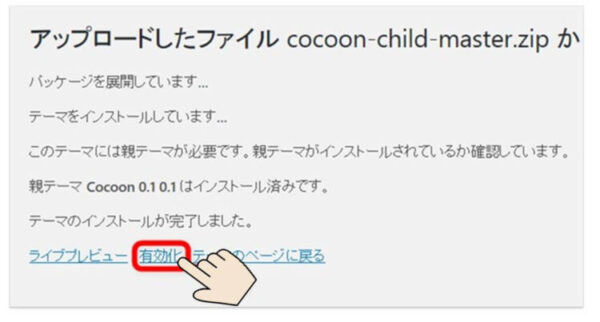
❹子テーマを有効化する
子テーマをインストールし終わったら、
必ず「子テーマ」を有効化して下さい。


後から、テーマをカスタマイズしたくなった時に
必要な設定になります。
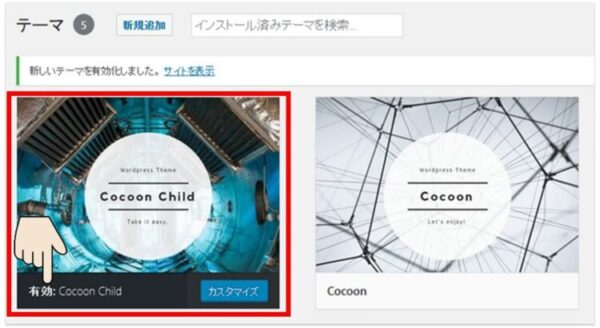
画面がこうなっていたらOKです!

これでCocoonを使って
ブログを装飾することが出来るようになりました!!

超簡単!!
エックスサーバーで「Cocoon」を使う際の注意点
Cocoonの推奨環境の確認
- PHP:PHP7以上
- WordPress:5.3.0以上
- エックスドメイン:非推奨

エックスドメインとは
エックスサーバーが提供しているドメインのこと。
ワードプレスの高速化設定で
「ブラウザキャッシュを有効」という設定にするとエラーが出るそうです。
私も有効にしていたのですが、何もエラーが出ませんでした。
しかし、万が一のことを考えて
エックスサーバーで運営している方は、以下の設定を確認しておいて下さい。
ブラウザキャッシュを無効にする
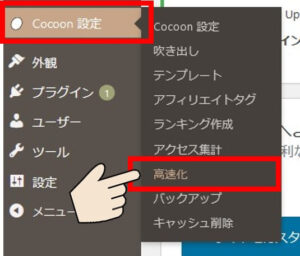
ワードプレスの左側「Cocoon設定」→「高速化」をクリック

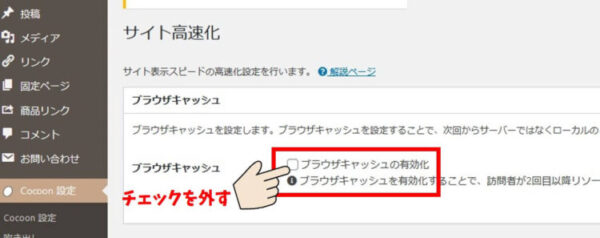
【プラウザキャッシュの有効化】のチェックを外しておいて下さい。

エックスサーバーのサーバーキャッシュをOFF
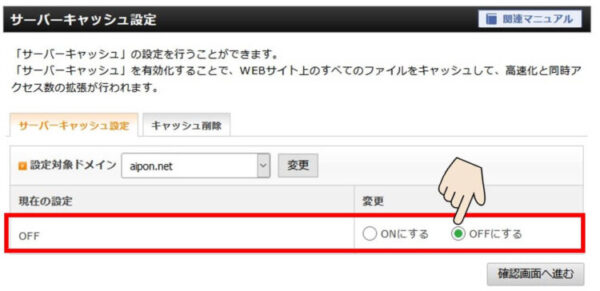
エックスサーバーでの初期設定時は「OFF」になっているはずですが
念のため確認しておいて下さい。
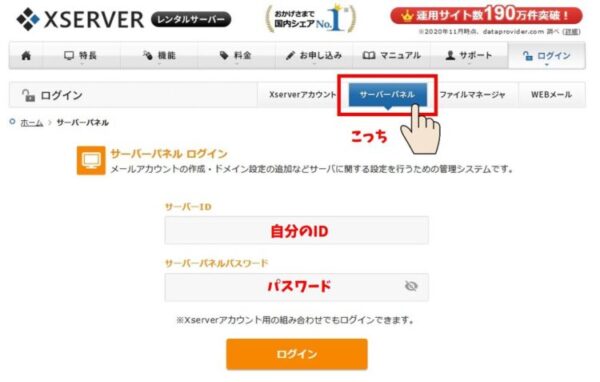
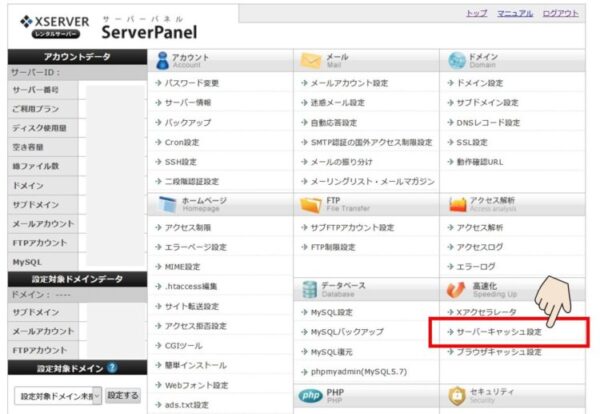
サーバーパネルにログイン後

「サーバーキャッシュ設定」をクリックして

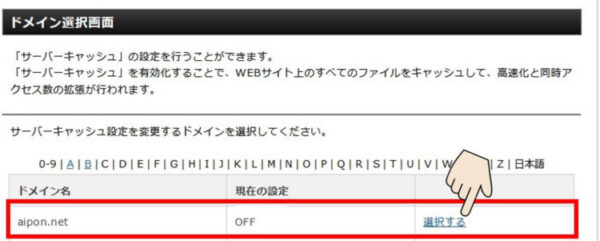
「ドメイン選択画面」→指定のドメインを「選択」

OFFになっているかチェック!

「更新」が出たら自動アップデートする
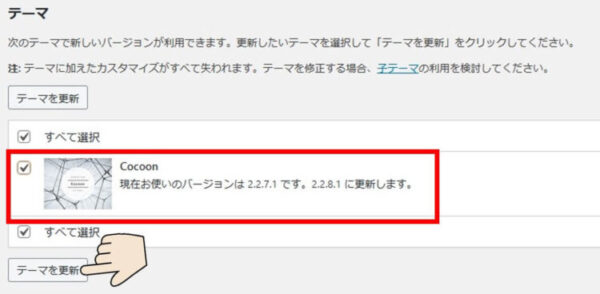
ワードプレスの左側ダッシュボードに『更新』という表示がでてくる時があります。

クリックして【テーマ更新】という表示が出たら
更新ボタンを押してアップデートしましょう!


これで自動アップデートしてくれるよ!
あいぽんの一言。

設定お疲れ様でした!
Cocoonは親テーマと子テーマの2つありますが
どちらもダウンロードしておいてね!!
装飾カスタマイズする際に必ず必要になってくるので
「子テーマ」を有効化させておいてください。
ダウンロード完了したので、
好きなイメージにさっそく装飾してみましょう!!

次回は、初心者でもコピペでカスタマイズできるよう
装飾方法をまとめていますのでチェックしてね!
検索上位にするための「SEO対策」もしっかりしてね!





コメント