こんにちは☺
在宅ワークママのあいぽん(@bb_ai.pon)です!
全くのブログ初心者だった私でも、
『グーグルアドセンス』の審査に7記事で合格することが出来ました!

ブログの収益化には
「グーグルアドセンス」合格は必須です。
審査が厳しい…という噂もあり
始めはハラハラドキドキしていましたが
私は「グーグルアドセンス」に合格して収益化するために
6つ意識したことがあります。
ブログ初心者さんや
なかなかアドセンスの合格ができない…
とお悩みの方は参考にしてみて下さい☺
ブログ初心者が「グーグルアドセンス」の審査合格するためにするべき6つのコツ
グーグルアドセンスに審査申し込みして合格するとメールが届きます。


私は申請して約24時間後に合格通知が届きました。
これをすれば確実!というわけではないですが、
今からブログを始める方や
アドセンスにまだ合格していない方は参考にしてみて下さい☺
- 1500文字以上の記事を7記事
- CSSで少し装飾
- 他の広告を貼らない
- プレビュー数を少しでもある状態にする
- SSL化しておく
- サイトマップ・プライバシーポリシーを記載する
❶1500文字以上の記事を7記事書く

記事がないと何も始まらない!
とりあえず自己紹介記事を含めて
1500文字以上の記事を「7記事」書いてみました。
先輩ブロガーさんの中には
『800字』くらいで合格した人もいるので、
せめて1000字くらいは書いた方がいいのかなと思います。

何を書いたらいいのかわからない時は、
過去の自分ことを思い出してみるといいですよ!
- 困って検索したこと
- 自分の経験談
- 誰かにオススメしたいこと
などなど…
私はインスタグラムで配信していた情報の中で
反応がよかった情報を記事にしたりしました!
❷無料テーマ「cocoon」で少し装飾

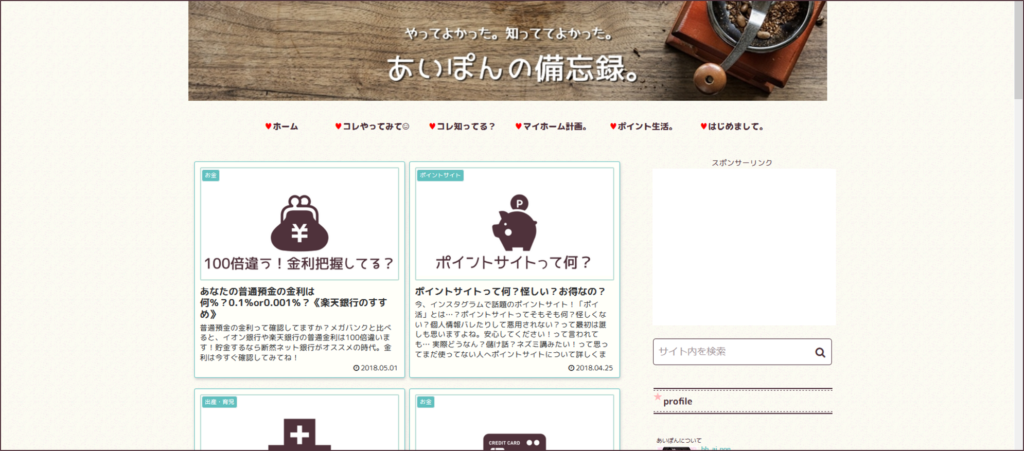
審査申し込みした当時のこのサイトは、
今とタイトルも違くて装飾もシンプルでした。
【審査申込時のブログ】

私は無料テーマ『Cocoon』を利用しているので、
少しだけCSSでカスタマイズして装飾をしました。

「有料テーマじゃないと合格できないのか?」
と嘆いている人も見かけましたが、
私は無料テーマでも合格したので
「Cocoon」でも充分という証拠になりました!!
後記しますが、
「サイトマップ」や「プライバシーポリシー」がどこにあるか
わかりやすいように表示しておくこともポイントだと思います!

目立つ必要はないので、
私はフッターに設置しています。

❸他の広告を貼らない
ブログ開設したら早く広告を貼って収益に繋げたくなりますが、
審査してもらう前に余計な広告があるとグーグルは嫌がるそうです。
先輩ブロガーさんも皆さんそうされていたので、
私も合格するまでは楽天などの広告を貼らずに
『ザ・シンプル』なサイトを作って審査申し込みしました。
❹SNSからの流入でプレビュー数(PV)を増やした
このブログを誰かが見てくれたという「プレビュー数」が0だと、
誰も見てくれないサイト=「広告付けても意味がない」
と判断されて合格通知を出してくれません。
私は当時、インスタグラムのフォロワーが200人だったので、
ブログの告知をしてプレビュー数が10くらい常にある状態にしていました。

PV数を上げるには、SNSの利用は不可欠!
(私はまだまだですが…)
フォロワーが200人でも少ない方だと思いますが、
PV数が10くらいあれば充分のようです。
インスタグラムが苦手な方は、
利用者数が多いツイッターもオススメです!
私はツイッターを全然使いこなせていないので、
これから頑張っていろいろ呟いてみます☺
❺SSL化しておく
私はブログ開設してすぐSSL化設定をしました。
エックスサーバー ![]() を利用しているので、SSL設定は簡単でした!
を利用しているので、SSL設定は簡単でした!
「このサイトはしっかりしているな!」
とグーグルに判断してもらえる材料の一つにもなるそうなので、
ブログ開設後はSSL化しておくことをオススメします。

SSL化とは簡単に言うと
「http://」を「https://」にすることです。
セキュリティ強化にもなるよ!
\おすすめレンタルサーバー/
❻サイトマップ・プライバシーポリシーを記載しておく

必ずしも目立つ場所に配置する必要はないので、
私はフッター部分に配置しています。
サイトマップとは
ページの構成をわかりやすくした目次のような案内ページのことです。
WordPressではプラグインを利用すると簡単に設定できます。
私は
- 『Google XML Sitemaps』
- 『PS Auto Sitemap』
というプラグインを利用しています。
検索エンジンに認識してもらうためのものでもあり、
SEO対策になるので必ず設定しておきましょう!
このプラグインを利用すれば、
記事更新のたびに自動で反映してくれるので一度インストールして設定すればOKです。

設定方法はこちらの記事がわかりやすかったです☺


プライバシーポリシーとは
ブログを運営する際、必ず記載することが義務化されています。
法律用語がたくさんあって私もよくわかりませんでした…。笑
しかし、コピペでOK!です。
検索すればたくさん出てくるので参考にしてみて下さい。

私のプライバシーポリシーを参考にして、
サイト名を記載している個所は
自分のサイト名に変更して記載していただければ大丈夫ですよ☺

あいぽんの一言。

「記事が30記事あれば合格しやすい」
と言っている人もいますが、
その半分以下でも合格することが出来ました。
早く合格することが出来れば、
収益もちょこちょこ入ってくるのでブログを書くやる気にも繋がります!
記事数は最低でも「10記事程度」あれば申請してみて下さい。
不合格になってもまた申請すればOKです。
アクセス数が0だと合格しにくいので、
少しでもSNSを利用したりして拡散することをオススメします。

私は運よく合格できたかもしれませんが…笑
合格目指して楽しくブログ運営しましょう!




コメント