こんにちは( ¨̮ )
在宅ワークでWebデザインをしているあいぽん(@bb_ai.pon)です。

このブログは、
無料テーマ《cocoon》を使用してます!
備わっている装飾の設定で十分かもしれませんが、
私はいろんなブロガーさんの気になる装飾をチェックして
CSSでデザインをカスタマイズしています。
- このブログ真似したい!けど、どんなCSSを使ってる?
- ブログを変更したいけどCSSの指示がわからない…
と悩んでいる初心者さんでも
実は…
気になるサイトのCSSを簡単に確認できる方法があります!!

実際に私もこの方法で気になったサイトを見て、
カスタマイズしました。
CSSはわからないけど、
好きなブログの装飾をチェックしたい!
という人はこの方法を試してみて下さい。
そもそも『HTML』『CSS』って何?
そもそもHTMLとかCSSが何かわからない…という方へ。
簡単に言うと…
今見ているこのWEBページにある文字が『HTML』という言語で記載されています。
『HTML』は…?
コンピューターが理解できる「印」を利用して、
人間にもコンピューターにも理解できる文章を作っています。
例えばこんな記号
<div><p>あああ</p></div>
画面上ではただの『あああ』と表示されるだけです。
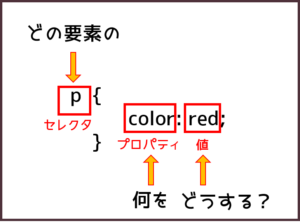
HTMLの何の要素に対して、
どのような属性(色とか)を、
どう設定するのかを指定するものを『CSS』といいます。

この画像のようなCSSを指示すると
『あああ』が『あああ』に変わります。
コンピューターに指示できるプロパティはたくさんあるので、
よく使うものだけ覚えていれば十分だと思います。
この文字を 「色付けたいな」 「右側に配置したいな」
などなど…設定を指示するのがCSSということです。
ブログ初心者でも「デベロッパーツール」で簡単に『CSS』を確認する方法

ブログの「CSS」を確認する方法
まず気になる好きなサイトを開きます。
ここでは、私のこのブログを参考に説明します。

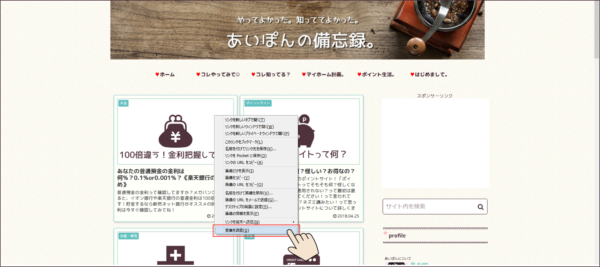
次に、気になる箇所を右クリックして
Firefoxの場合…『要素の調査』をクリックします。

Chromeの場合…『検証』をクリックします。

または
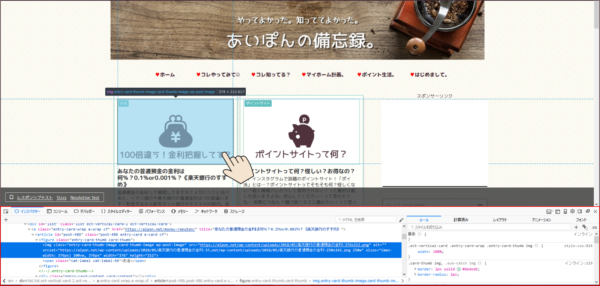
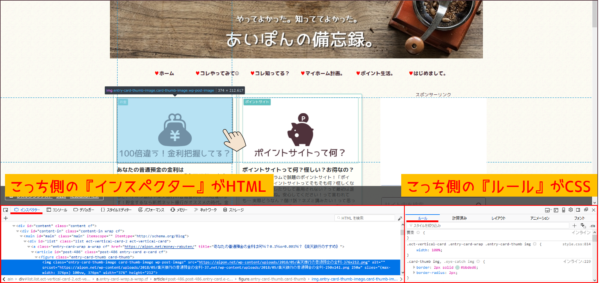
すると、画面下か右に難しそうな画面が出てきます。

これは『デベロッパーツール』といって、開発者向けのツールです。
ここにサイトのHTMLとCSSなどの情報が出てきます!

どんなプラグインを使用しているかもわかっちゃいます。コソッ
Firefoxの場合
左側の「インスペクター」がHTML。 右側の「ルール」が、選択した箇所のCSSです。
選択した箇所は青く表示されます。

Chromeの場合
左側の「Elements」がHTML。 右側の「Styles」が、選択した箇所のCSSです。

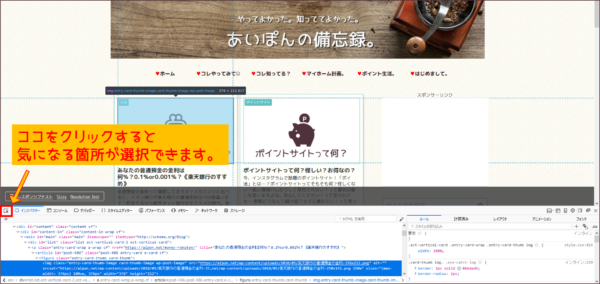
やっぱり違う箇所を調べたい!
っていう時は もう一度右クリックで「要素の調査」or「検証」をクリックするか、
左端にあるマークをクリックすると、気になる箇所が選択できます。

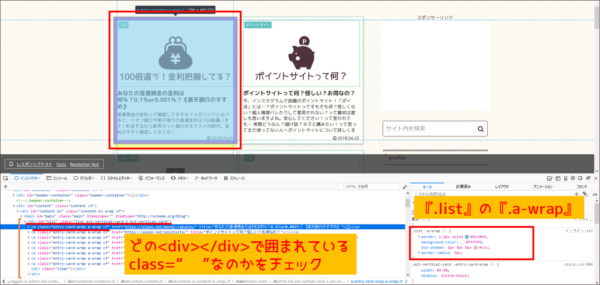
ここでは、投稿記事の部分を例にします。
まず、青く表示されている部分はどの<div></div>で囲まれているのかを確認します。
下図の場合は、<div id=”list”> </div>で囲まれている『class=”a-wrap”』になります。

ココを変更したい場合は
WordPressの「外観」→「テーマの編集」から《style.css》に以下の例のような指示を追加するとデザインを変更することができます。
(※子テーマを使用している場合は子テーマのstyle.cssに追加)
.list .a-wrap {
background-color: #fff; /*背景の色*/
border: 1.5px solid #61c0bf; /*枠の線幅、線の種類、枠の色*/
box-shadow: 1px 3px 5px #ccc; /*影(右、下、ぼかしの範囲、影の色)*/
border-radius: 3px; /*枠を角丸にする*/ }
指示は「.a-wrap」だけでもいいですが、
他に同じ「.a-wrap」がある場合は全てにデザインが反映されます。
モバイル画面のデザイン確認もできる!


最近のこのブログのアクセスは
80%以上が携帯からです。
パソコン画面で作業していても、
携帯のモバイル画面でのデザインが崩れていたら意味がありませんよね。
なので、私は携帯でどう見えるかもこの方法でチェックしています。
どうすればいいのかというと…

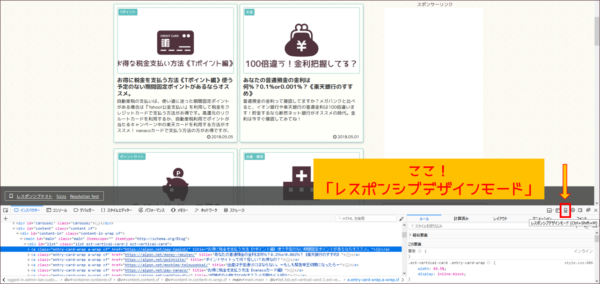
「レスポンシブデザインモード」という携帯のようなマークを押すと、
モバイル画面表示になります!
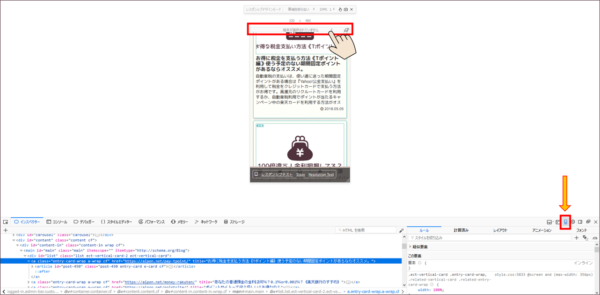
実際にボタンを押すとこのような画面になります。

このままでは、正しい表示ではないので
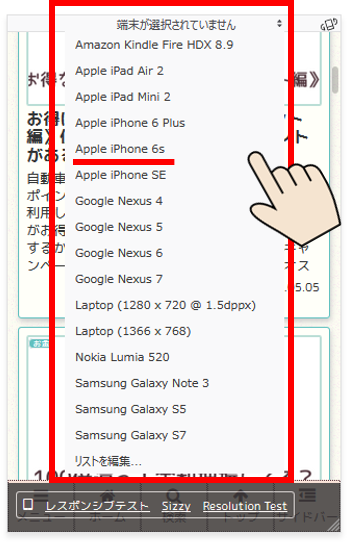
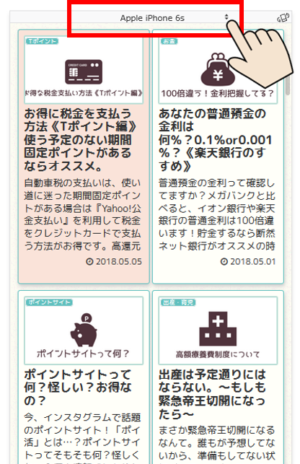
赤枠のところをクリックすると端末が選べます!

私は「Apple iPhone 6s」をクリックして確認しています。
実際にクリックするとこんな画面になります。
(モバイル画面と同じです。)


これで、いちいち携帯を開いて確認する必要なし!
何のプラグインを使っているかもわかる?!
これはあまり必要ない情報かもしれませんが、
覗いてみると結構面白いです。(マニアック

ついでにどのテーマを使用しているのかもわかりますよ。
プラウザが「Firefox」の場合…

HTMLは「インスペクター」で見れましたが、
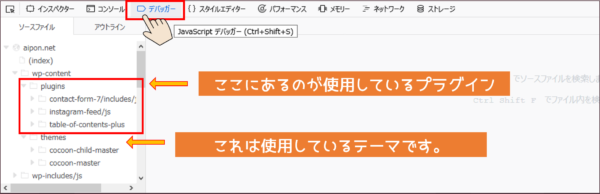
今度は『デバッカー』という項目をクリックするとサイトのソールファイルが覗けます。
「wp-content」フォルダ内の「plugins」が使用しているプラグインです。
また、「themes」は、使用しているテーマになります。
プラウザが「Chrome」の場合…

HTMLは「Elements」で見れましたが、
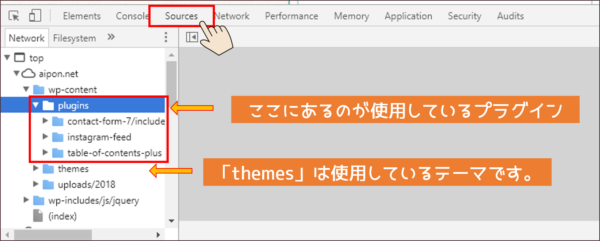
今度は『Sources』という項目をクリックするとサイトのソールファイルが覗けます!
あいぽんの一言。

初心者だからこそ!
気になるサイトはこの『デベロッパーツール』を
駆使すればとっても便利です。
CSSだけでは出来ないこともありますが…
気になる好きなサイトのCSSを真似っこしてみると勉強になります。
CSSで悩んでいる方は「デベロッパーツール」をぜひ使ってみてね!☺
私は無料のテーマ「Cocoon」を使っていますが
いろんなブロガーさんの装飾をチェックしてカスタマイズしました!
よかったら真似してみてね!




コメント