こんにちは!
Cocoonでブログを運用しているあいぽん(@bb_ai.pon)です!

検索上位にするために
きちんと設定できていますか?
私もブログを始めたばかりの頃は
いろんな先輩ブロガーさんの記事を参考にして
いろいろ対策をしていたつもりだったのですが
- テーマによっておすすめの設定が違うこと
- 記事をただ書くだけでは意味がないこと
- いろいろ対策しすぎてブログの表示を遅くしていた
- SEO対策として記入するべきことを書いていなかった
など反省することがたくさんありました…( ;∀;)
Cocoonのテーマは無料なので、検索しても上位に表示されにくい…
と言っている人もいますが
検索して上位表示されているブログをいくつも私は見ました。

私のブログも検索して上位表示される記事があるよ!
Cocoonにあった設定をきちんとして、SEO対策をすれば
無料テーマでもブログは財産になります。
- Cocoonを使ってみようと思っている方
- Cocoonで検索上位されない方
は一度チェックしてみてね☺
CocoonのSEO対策|ブログ初心者でも検索上位を狙える設定まとめ

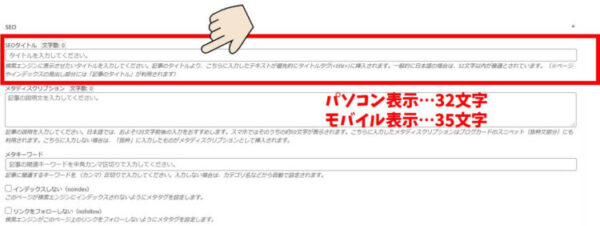
SEO対策❶|メタタグのタイトルは必ず記入!
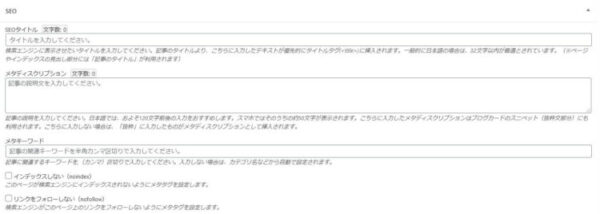
Cocoonではページの一番下の方に
SEO対策に重要なメタタグを入れる所があります。


この箇所に入力した文が
検索した際に表示されるタイトルと説明欄になります。
SEOタイトルについて

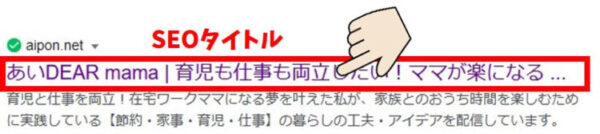
SEOタイトルは、検索した時に表示されるタイトルの部分です。
表示される文字数も決まっています。
- パソコンの場合…32文字
- モバイル表示の場合…35文字

ここには、検索してヒットして欲しい
【キーワード】を必ず入れたタイトルを入力しましょう!

キーワード検索については
別記事でまとめるので参考にしてください☺
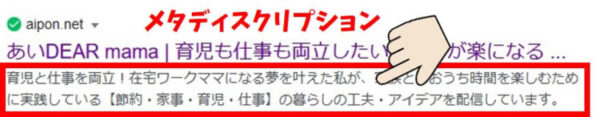
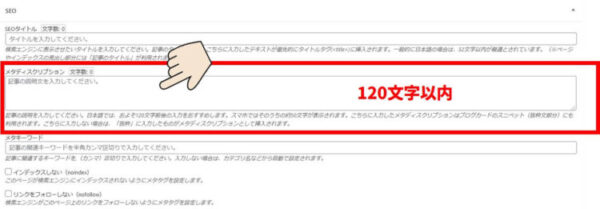
メタディスクリプションについて

メタディスクリプションとは、検索した時にタイトルの下に出てくる説明欄のことです。
表示されるのは120文字までなので、
出来るだけ『キーワード』を入れた説明を
120文字以内に収めて記入しましょう。

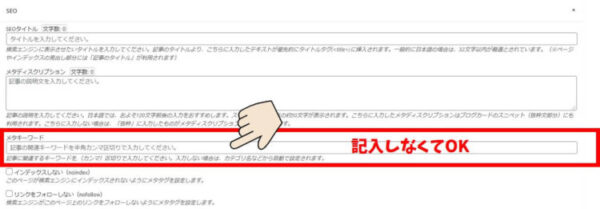
メタキーワードについて

以前は重要視されていましたが、
現在は自動でキーワードを識別できるようになったため
入力の必要がなくなりました。

省いて大丈夫です!
SEO対策❷|画像の最適化(圧縮)・属性記入のひと手間は必ずする!

ブログに画像を追加する際、必ずした方がいい作業があります。
- alt属性を記入する
- 圧縮する
- jpgで統一する
これらの作業をしないと、
サイトの表示速度が遅くなったりするので
必ず対策をしましょう!

私はサイト表示が遅いままにしたせいで
収益が下がってしまったことがありました…
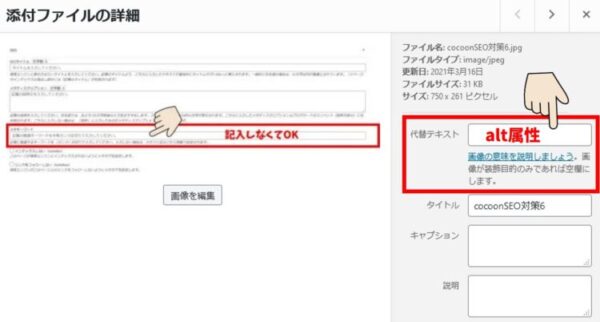
alt属性を書く=代替テキスト
alt属性とは…
Googleさんのコンピューターに【この画像はこんな画像ですよ~】と
わかりやすく説明するためのhtmlです。
簡単に言うと、
画像を記事に追加する時に「代替テキスト」と書いてある場所に記入する欄が
『alt属性』になります。

これは日本語記入でいいので、記入することで
Googleに内容を認識されやすくなり
ページの質が向上すると言われています。
そのため、検索結果で上位表示されやすくなるよ!

画像追加する時は「代替テキスト」の入力をお忘れなく!
簡単な説明でOKだよ★
検索した時、「画像検索」したことありませんか?
代替テキストを入れていると
画像検索の一覧にも出てくるようになるので
絶対入力した方がいいですよ☺

圧縮する
自分で撮影した画像や、ダウンロードした画像は
解像度が大きすぎたりするので
サイトの表示速度などに大きく影響します。
画像の容量が大きいと、サーバーに負担がかかり
ページ表示がかなり遅くなります。
私はパンダのサイト「TinyPNG」で一度圧縮後
メディアへ追加してます。


ブロガーさんには有名なサイト!
簡単に圧縮できるのでおすすめです♡
また、後術しますが
『EWWW Image Optimizer』というプラグインを導入するのをおすすめします。
Cocoonのテーマを利用している場合、
テーマ自体に自動で画像圧縮してくれる機能がないので
入れておくと便利です!
jpgで統一する
よく画像の種類で目にするのは「jpg」「png」かと思いますが
「png」にすると若干データが重くなります。

私はブログを始めた当初
ほとんどの画像をpngにしていて
表示速度がかなり遅くなりました…
背景画像が透過している画像はだいたい「png」です。
パワーポイントやCanvaなどで画像を作成した際に
pngで保存してしまってそのまま投稿していると
表示速度が遅くなるので気を付けて下さい。
ブログの速度はPageSpeed Insightsというサイトでチェックすることができます。

難しい専門用語がたくさん出てきますが
一度チェックしてみて
49以下だったら必ず改善しましょう!☺
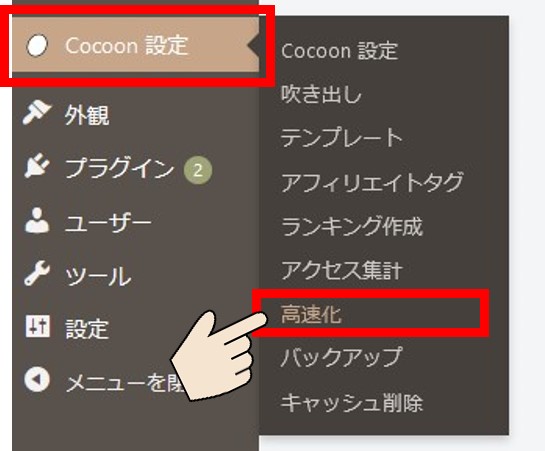
SEO対策❸|Cocoon設定の「高速化設定」
無料テーマのCocoonには「高速化機能」が最初から備わっています!
いろんなプラグインを入れる必要はありません。
ワードプレスの左側の「Cocoon設定」→「高速化」で設定をしていきます。

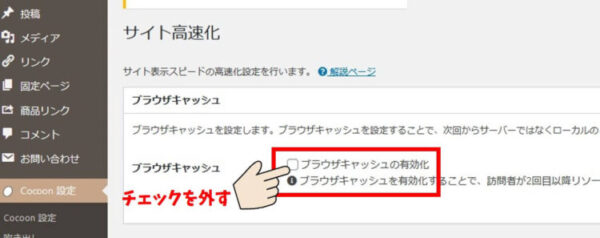
プラウザキャッシュについて

エックスサーバーで「エックスドメイン」を
利用している場合は気を付けて!
エックスドメインはCocoonの推奨ではないので
プラウザキャッシュを有効化しているとエラーが出ることがあるそうです。
私はエックスサーバーを使っていて
プラウザキャッシュの有効化にチェックを入れていましたが
エラーが出ることはありませんでした。

問題がなければチェックをしていても大丈夫だと思います☺

Cocoonのインストール方法と注意点については
こちらも参考にしてみてね☺

縮小化について
次に、縮小化の部分は全てチェックを入れておきましょう。
- HTMLを縮小化する
- CSSを縮小化する
- Javaスクリプトを縮小化する

このチェックを入れておくと、
余分な改行や余白を入れてしまっていた時に
自動で削除して表示スピードを速くしてくれます。
後述しますが、このおかげで
『Autoptimize』というプラグインが不要になります。
Lazy Load設定について
WordPress5.5の機能で
画像を遅延読込して表示速度を上げてくれる機能が標準になりました!

今まで「Lazy Load」というプラグインを入れている人が多かったのですが
必要なくなったよー!
しかし、この標準機能は
- 新着
- 人気
- カルーセル
- おすすめカード
- ナビカード
など、カバーしてくれないエリアがあります。
そこで、Cocoonの設定の「高速化」の「Lazy Load設定」では
カバーしてくれないエリアの遅延読込をしてくれます。

Googleフォントやアイコンフォントを使う場合は、下の2つもチェックを入れておきましょう。
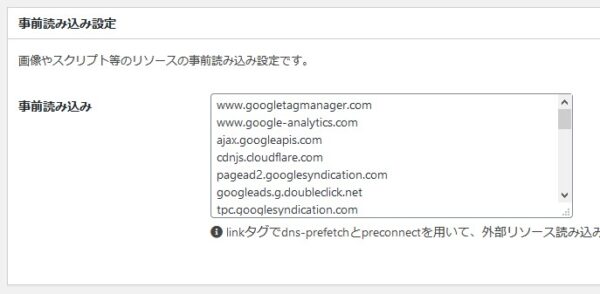
事前読み込み設定について


ここはそのままで大丈夫です!
SEO対策❹|おすすめプラグイン
プラグインとは…
機能を拡張させるために追加するプログラムのことです。

プラグインを入れれば入れるほど
サイトの表示速度が遅くなってしまいます。
読み込みが遅いと、イライラして見なくていいかな…と思いますよね。
読者の離脱率が上がってしまいサイトの評価が下がってしまうので
必要最低限のプラグインで対策をしましょう!
必要ないプラグイン(Cocoonの場合)
例えば、多くのブロガーさんは「All in One SEO Pack」というプラグインをおすすめしていますが
Cocoonでは機能を実装済みのため不要なんです!
私も知らず知らず
いろんなブロガーさんのおすすめプラグインを入れていましたが
必要ない物がたくさんありました…!
-
- All in One SEO Pack
- Table of Contents Plus(TOC+)(目次を作成できる)
- WordPress Popular Posts
- WordPress Related Posts
- Autoptimize(改行やスペースを削除してくれる)
- Lazy Loader(画像を遅延読込する)
- WP Super Cache
- AMP for WordPress

必要なおすすめプラグイン(Cocoonの場合)

私が調べてみた中で
Cocoonの場合おすすめできるプラグインです!
- EWWW Image Optimizer(画像の自動圧縮)
- Rinker(商品リンクを簡単作成)
- Simple Login Lockdown(ログインセキュリティ対策)
- UpdraftPlus(バックアップ)
- Google XML Sitemaps(サイトマップ作成)
- Contact Form 7(お問い合わせフォーム作成)
-
WordPress ping Optimizer(短時間内の過度なPing送信を制限)
あいぽんの一言。

使っているサーバーやテーマによって
SEO対策は変わってくるよ!
私は
- エックスサーバー
- Cocoonテーマ
を使ってカスタマイズしているので、
同じ方は参考にしてみて下さい☺
- メタタグの入力
- 高速化設定
- 必要最低限のプラグイン導入
どれも重要なので、ブログを始めたばかりの初心者さんは
忘れずに設定してね!

ワードプレスの初期設定も忘れずに!!





コメント